


The navbar has a breakpoint of shrinking at -lg. In the above code, the brand name and the condition for the hamburger toggle menu are written. navbar-light for use with light background colors, or.
NAVBAR WITHOUT BRAND BOOTSTRAP STUDIO FULL
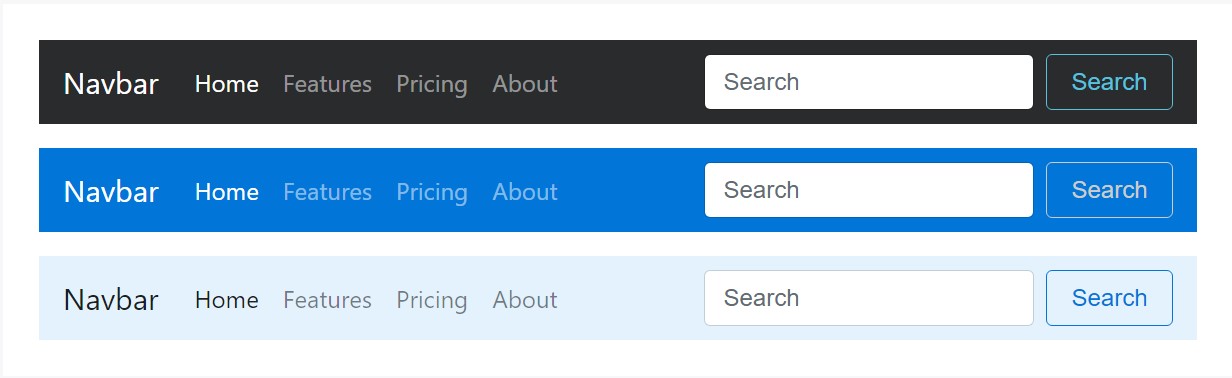
The default property of the navbar is fluid which makes it generate the navbar full to the viewport width. It has different breaking points which can be mentioned according to the requirements. This generates a wrapping method to generate the navbar. navbar class of Bootstrap provides different attributes. It can also be done by installing Bootstrap through package managers or downloading the whole file then linking it to the document. Make sure that you have linked CDN of Bootstrap with its CSS and JavaScript files. Bootstrap makes the navbar not only responsive but also generates many options and features like drop-down, search, and many more, in it. This is really feasible for the coder to generate a nice responsive navbar with quite a few codes. This navbar comes with a variety of choices of features.

No matter which approach you go with, the end result should always be a regular CSS file that contains the core of the Bootstrap framework together with any style changes you've added.Responsive Navbar with Bootstrap Introduction:īootstrap has a very interesting feature of providing a navbar from its prebuilt CSS and JS features. Other methods depending on your build tools and the version of Bootstrap you are using.

Manually editing the Bootstrap compiled distribution CSS file.Modifying the CSS variables (opens new window) Bootstrap exposes to change the default theme colors and styles.Using SASS (opens new window) to extend the framework's source files and override theme variables (recommended).There are many ways to create custom Bootstrap builds: The app also supports importing customized versions of the Bootstrap framework. This will change the colors and appearance of things like navbars, buttons, cards and more. To select a different theme for your design, you need to open the Settings dialog and choose a different theme from the dropdown. Whereas "templates" are the complete preassembled designs you can see in the New Design dialog (Ctrl/Cmd + N). In Bootstrap Studio with "themes" we refer to customized versions of the Bootstrap framework.


 0 kommentar(er)
0 kommentar(er)
